Trang chủ » HTML - CSS - Jquery » Cách Tạo Vòng Quay May Mắn Sử Dụng HTML, CSS & JavaScript
HTML - CSS - Jquery
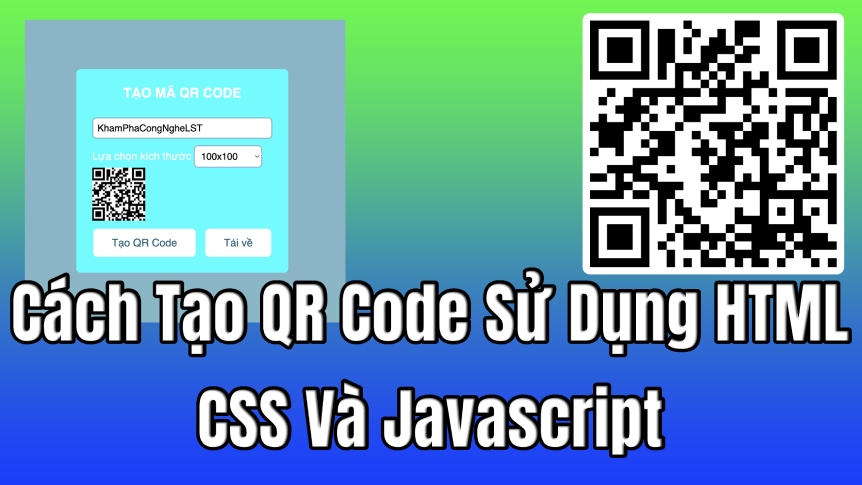
Cách Tạo Vòng Quay May Mắn Sử Dụng HTML, CSS & JavaScript
29/06/2023
Vòng quay may mắn là một trò chơi đang được rất nhiều các công ty, đơn vị tổ chức thực hiện vào các dịp liên hoan công ty, hoặc lễ kỷ niệm để quay giải thưởng, tri ân, tặng quà.... Dựa vào xác suất may mắn sẽ giúp người chơi nhận được những phần quà giá trị với ô quay được. Vậy cách tạo vòng quay may mắn chỉ cần sử dụng HTML, CSS và JavaScript này như thế nào? Để tìm hiểu chi tiết hơn mời các bạn quan tâm xem ngay bài viết và video hướng dẫn ở bên dưới các bạn nhé.
Video hướng dẫn chi tiết
Cách Tạo Vòng Quay May Mắn Sử Dụng HTML, CSS & JavaScript
Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Spin Wheel Using HTML, CSS and Javascript</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<button id="spin">Spin</button>
<span class="arrow"><img src="MuiTen.png" alt="" class="arrow"></span>
<div class="wapper">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
<div class="four">four</div>
<div class="five">five</div>
<div class="six">six</div>
<div class="seven">seven</div>
<div class="eight">eight</div>
</div>
<script src="js/script.js"></script>
</body>
</html>
Code CSS
*{
box-sizing: border-box;
}
body{
margin: 0px;
padding: 0px;
background-color: aquamarine;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
}
.wapper{
width: 500px;
height: 500px;
background-color: #ccc;
border-radius: 50%;
border: 15px solid #dde;
position: relative;
overflow: hidden;
transition: 5s;
}
.wapper div{
height: 50%;
width: 200px;
position: absolute;
clip-path: polygon(100% 0, 50% 100%, 0 0);
transform: translateX(-50%);
transform-origin: bottom;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
font-weight: bold;
font-family: sans-serif;
color: #fff;
left: 135px;
}
.wapper .one{
background-color: #3f51b5;
left: 50%;
}
.wapper .two{
background-color: #3f5;
transform: rotate(45deg);
}
.wapper .three{
background-color: beige;
transform: rotate(90deg);
}
.wapper .four{
background-color: rosybrown;
transform: rotate(135deg);
}
.wapper .five{
background-color: rebeccapurple;
transform: rotate(180deg);
}
.wapper .six{
background-color: blue;
transform: rotate(225deg);
}
.wapper .seven{
background-color: red;
transform: rotate(270deg);
}
.wapper .eight{
background-color: orange;
transform: rotate(315deg);
}
.arrow{
position: absolute;
top: 10px;
left: 50%;
transform: translateX(-50%);
color: #fff;
}
.arrow::before{
/*content: "\1F817";*/
font-size: 50px;
}
.arrow img{ width: 100px;height: 80px; }
#spin{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
z-index: 99;
background-color: #e2e2e2;
text-transform: uppercase;
border: solid 8px #fff;
font-weight: bold;
font-size: 20px;
color: #a2a2a2;
width: 80px;
height: 80px;
font-family: sans-serif;
border-radius: 50%;
cursor: pointer;
outline: none;
letter-spacing: 1px;
}
Code Javascript
let container=document.querySelector(".wapper");
let btn = document.getElementById("spin");
let number = Math.ceil(Math.random()*5000);
btn.onclick=function(){
container.style.transform="rotate("+number+"deg)";
number+=Math.ceil(Math.random()*5000);
}
Trên đây là toàn bộ hướng dẫn chi tiết Cách Tạo Vòng Quay May Mắn Sử Dụng HTML, CSS & JavaScript, nếu bạn nào cần thì tải source code ở bên dưới các bạn nhé.
Bài viết liên quan
20:07 . 02/05/2024
14:16 . 07/03/2024
12:02 . 17/12/2023
21:27 . 05/09/2023
15:47 . 03/09/2023
21:16 . 18/08/2023
16:06 . 12/08/2023
11:04 . 25/06/2023
15:04 . 08/07/2022

 Hỗ trợ
Hỗ trợ Thanh toán
Thanh toán Tuyển dụng
Tuyển dụng Liên hệ
Liên hệ





.jpg)