Trang chủ » HTML - CSS - Jquery » Code đếm ngược thời gian sử dụng Javascript
HTML - CSS - Jquery
Code đếm ngược thời gian sử dụng Javascript
03/09/2023
Đoạn mã dưới đây là một ví dụ về mã JavaScript tạo ra một trang HTML đơn giản hiển thị đồng hồ đếm ngược đến một thời điểm cụ thể.
<!DOCTYPE html>
<html>
<head>
<title>Đếm ngược thời gian</title>
</head>
<body>
<div id="countdown"></div>
<script>
// Thời gian kết thúc đếm ngược (đặt theo định dạng YYYY-MM-DD hh:mm:ss)
const endTime = new Date("2023-09-01 00:00:00").getTime();
// Cập nhật đếm ngược mỗi giây
const countdownInterval = setInterval(function() {
const now = new Date().getTime();
const timeLeft = endTime - now;
// Tính toán số ngày, giờ, phút và giây còn lại
const days = Math.floor(timeLeft / (1000 * 60 * 60 * 24));
const hours = Math.floor((timeLeft % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((timeLeft % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((timeLeft % (1000 * 60)) / 1000);
// Hiển thị kết quả trong phần tử có id "countdown"
document.getElementById("countdown").innerHTML = `
<p>Thời gian còn lại: ${days} ngày, ${hours} giờ, ${minutes} phút, ${seconds} giây</p>
`;
// Khi đến thời gian kết thúc, xóa interval và hiển thị thông báo
if (timeLeft <= 0) {
clearInterval(countdownInterval);
document.getElementById("countdown").innerHTML = "<p>Đếm ngược đã kết thúc!</p>";
}
}, 1000); // Mỗi giây (1000 ms)
</script>
</body>
</html>
Các bạn có thể sửa giá trị của biến `endTime` để thiết lập thời gian kết thúc đếm ngược nhé.
Bài viết liên quan
21:27 . 05/09/2023
Bằng việc sử dụng CSS để thiết kế giao diện cho trình phát nhạc. Bạn có thể tạo các phần tử trực quan như thanh điều khiển, ảnh bìa bài hát và nút bấm theo ý muốn của bạn. CSS cũng cho phép bạn tạo hiệu ứng chuyển động và thay đổi màu sắc để tạo ra trải nghiệm người dùng hấp dẫn, và quan trọng nhất sử dụng JavaScript để thêm tính năng hoạt động cho trình phát nhạc.
21:16 . 18/08/2023
Trong HTML, chúng ta tạo các phần tử mà người dùng có thể kéo và thả bằng cách sử dụng thuộc tính draggable. Ví dụ, để làm cho một phần tử có thể kéo và thả, ta có thể sử dụng mã sau
16:06 . 12/08/2023
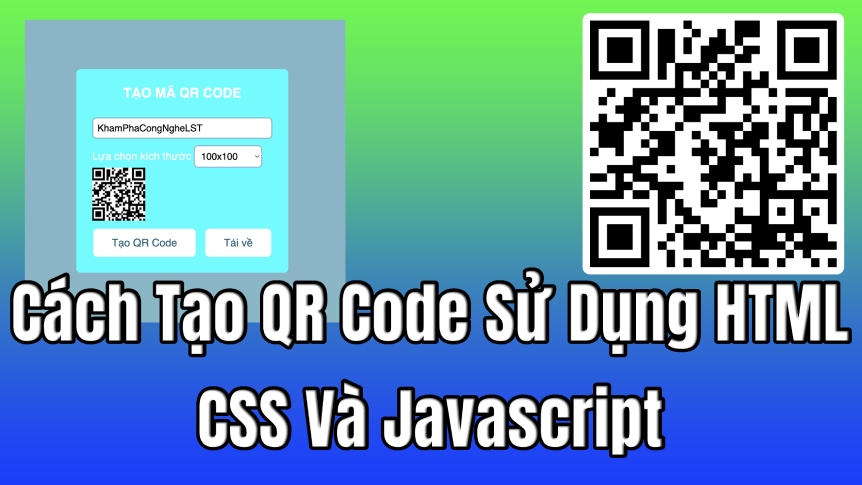
Hiện tại QR Code được ứng dụng rất nhiều trong cuộc sống hàng ngày của chúng ta, vì sự nhanh chóng đáp ứng của nó. Ví dụ sử dụng điện thoại muốn truy cập vào website bán một món hàng để tra cứu thông tin, thay vì phải gõ một đường dẫn rất dài trên điện thoại, các hãng có thể cung cấp 1 QR Code dán lên sản phẩm là đường dẫn đến trang web. hoặc là việc thanh toán các hóa đơn bằng smartphone qua mã qr trên các ứng dụng ngân hàng rất tiện lợi và nhanh chóng.
20:51 . 29/06/2023
Vòng quay may mắn là một trò chơi đang được rất nhiều các công ty, đơn vị tổ chức thực hiện vào các dịp liên hoan công ty, hoặc lễ kỷ niệm để quay giải thưởng, tri ân, tặng quà.... Dựa vào xác suất may mắn sẽ giúp người chơi nhận được những phần quà giá trị với ô quay được.
11:04 . 25/06/2023
Card slider là tập hợp các thẻ được xếp theo chiều ngang và có tính năng trượt để xem các thẻ ẩn. Thẻ có thể chứa bất kỳ nội dung nào. Giống như thẻ hồ sơ, thẻ sản phẩm thương mại điện tử, thẻ blog tin tức, v.v...

 Hỗ trợ
Hỗ trợ Thanh toán
Thanh toán Tuyển dụng
Tuyển dụng Liên hệ
Liên hệ

.jpg)